<h1>
MCAST ICA
</h1>
<h2>
School Website
</p><section>

</section>
<h2>
Project
</h2>
Project
</h2>
<p>
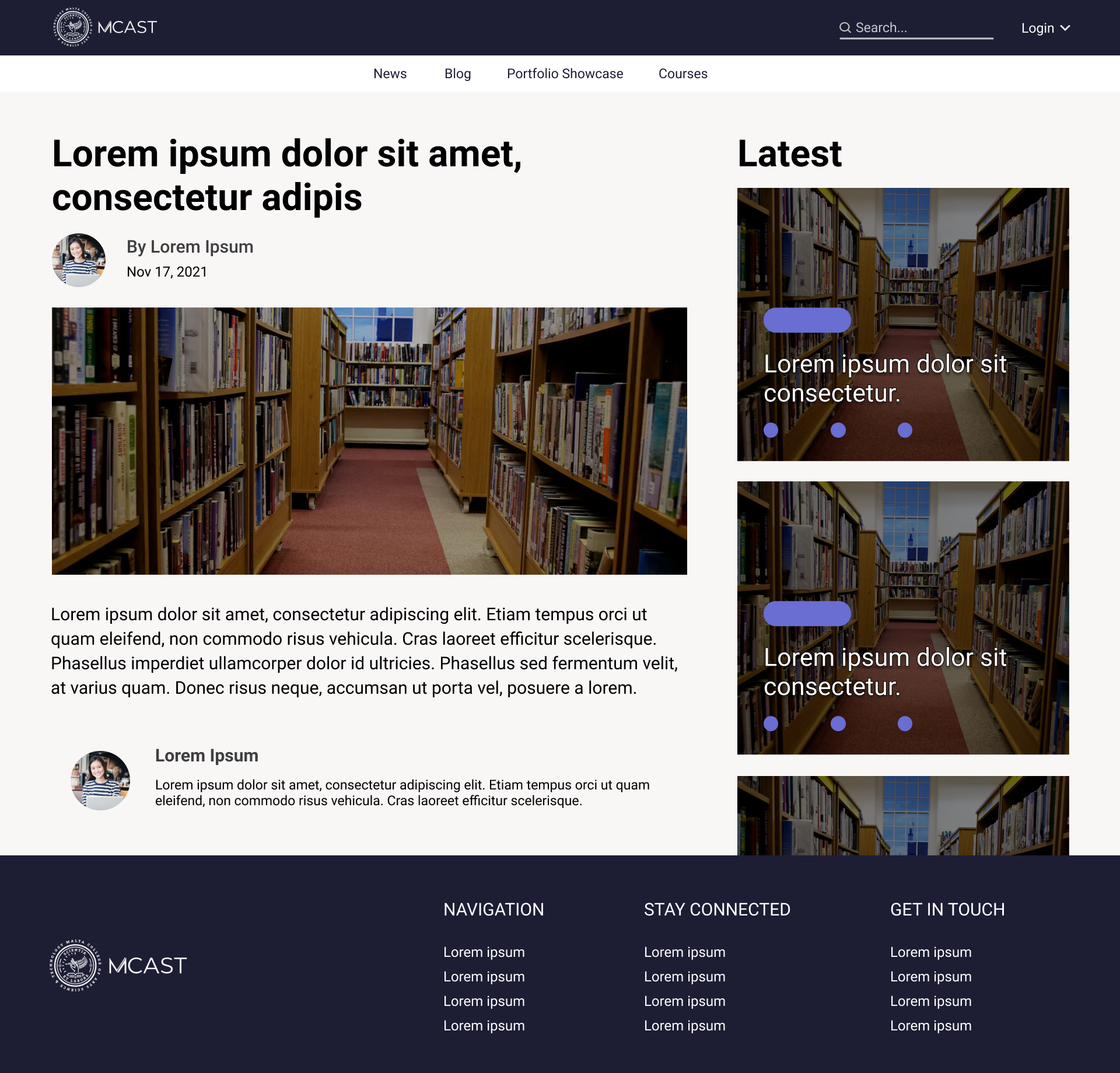
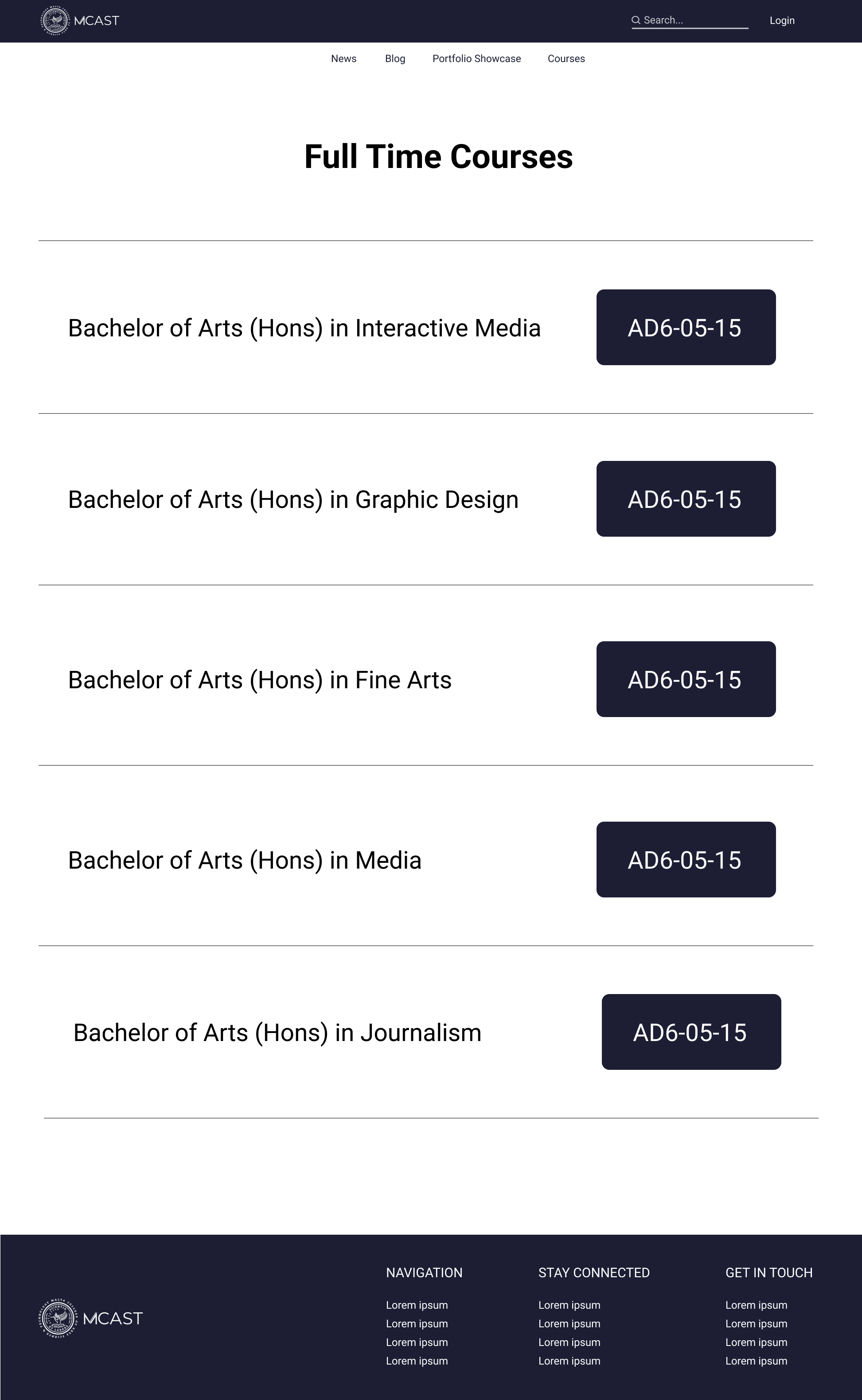
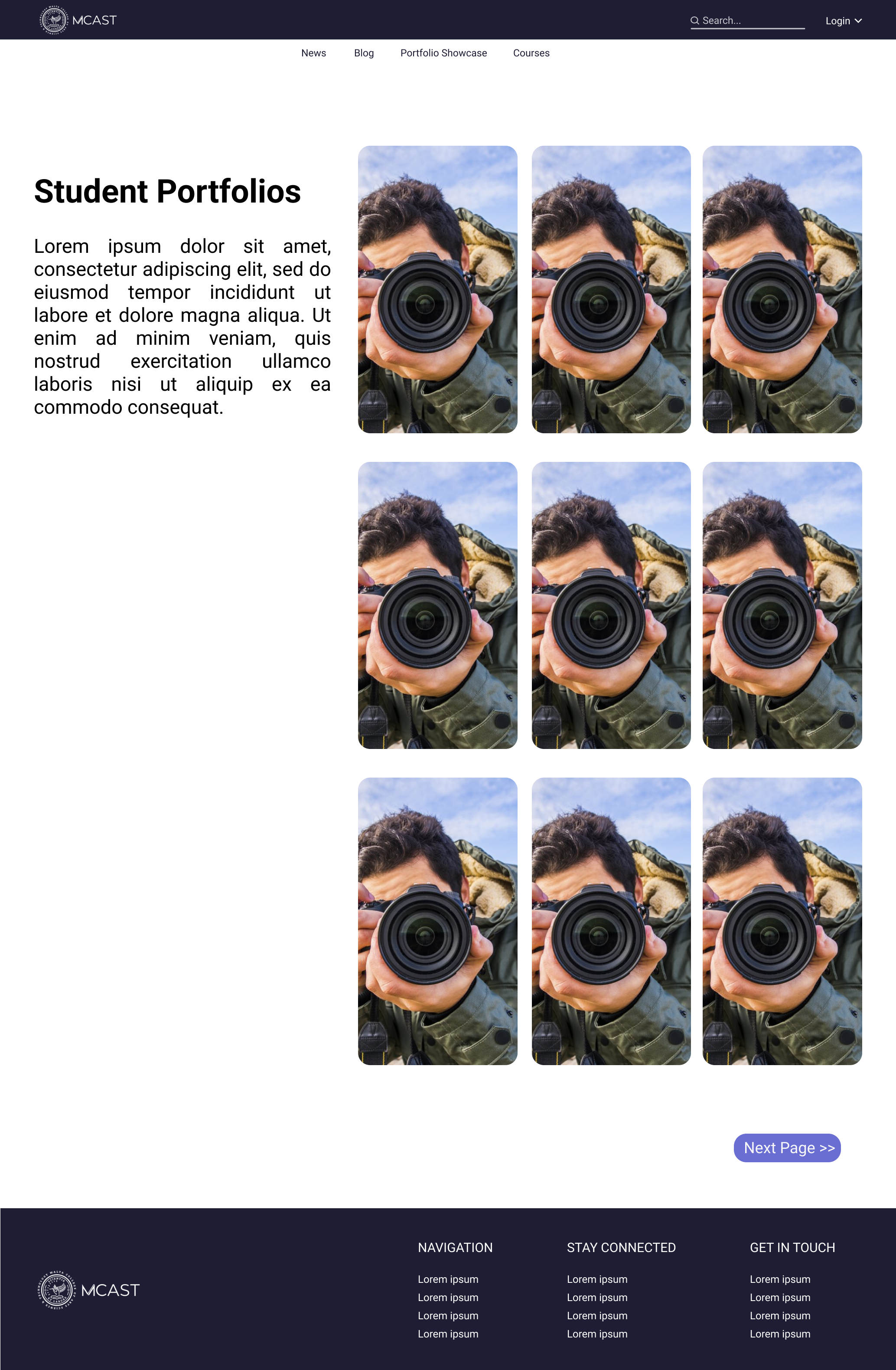
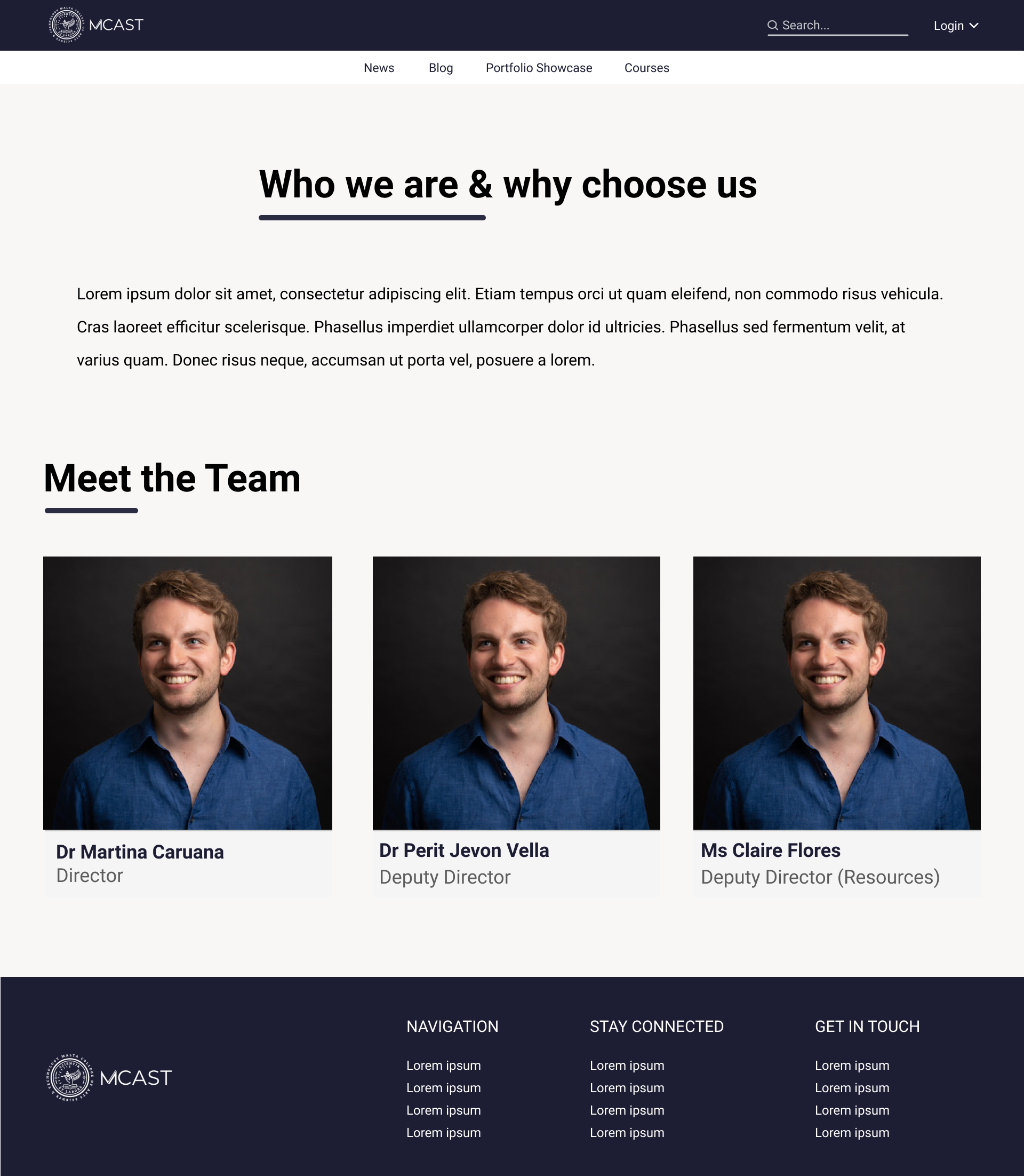
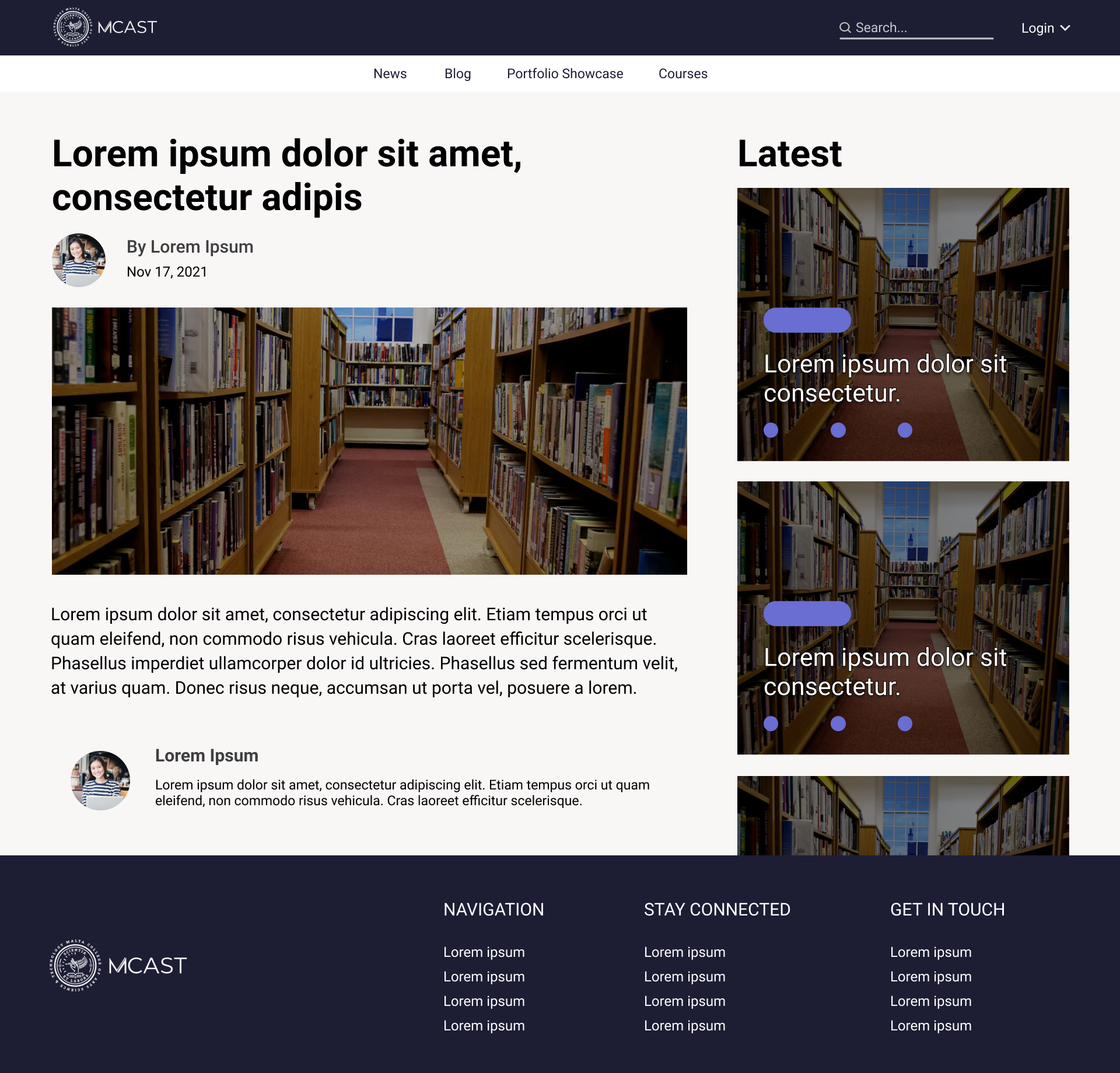
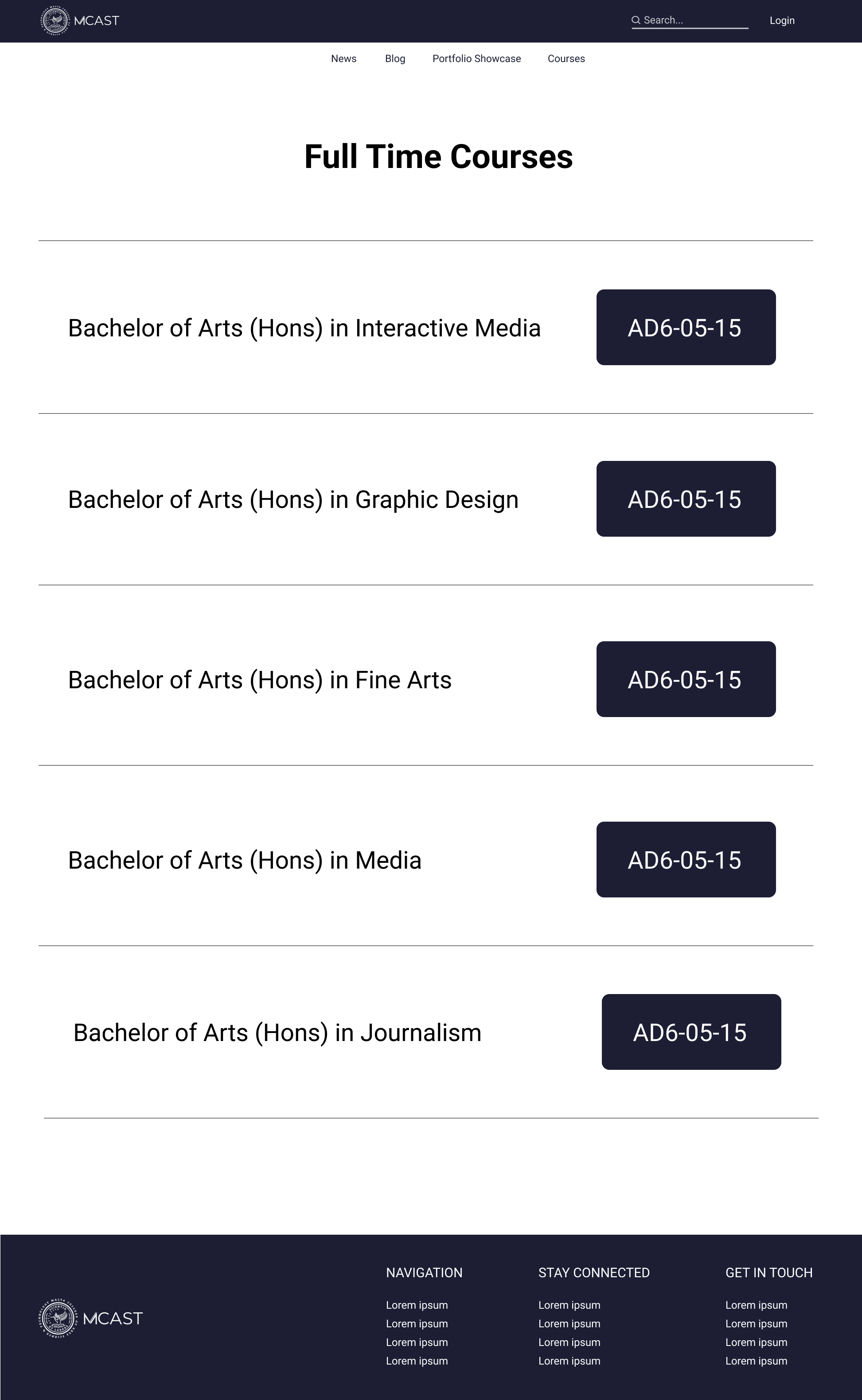
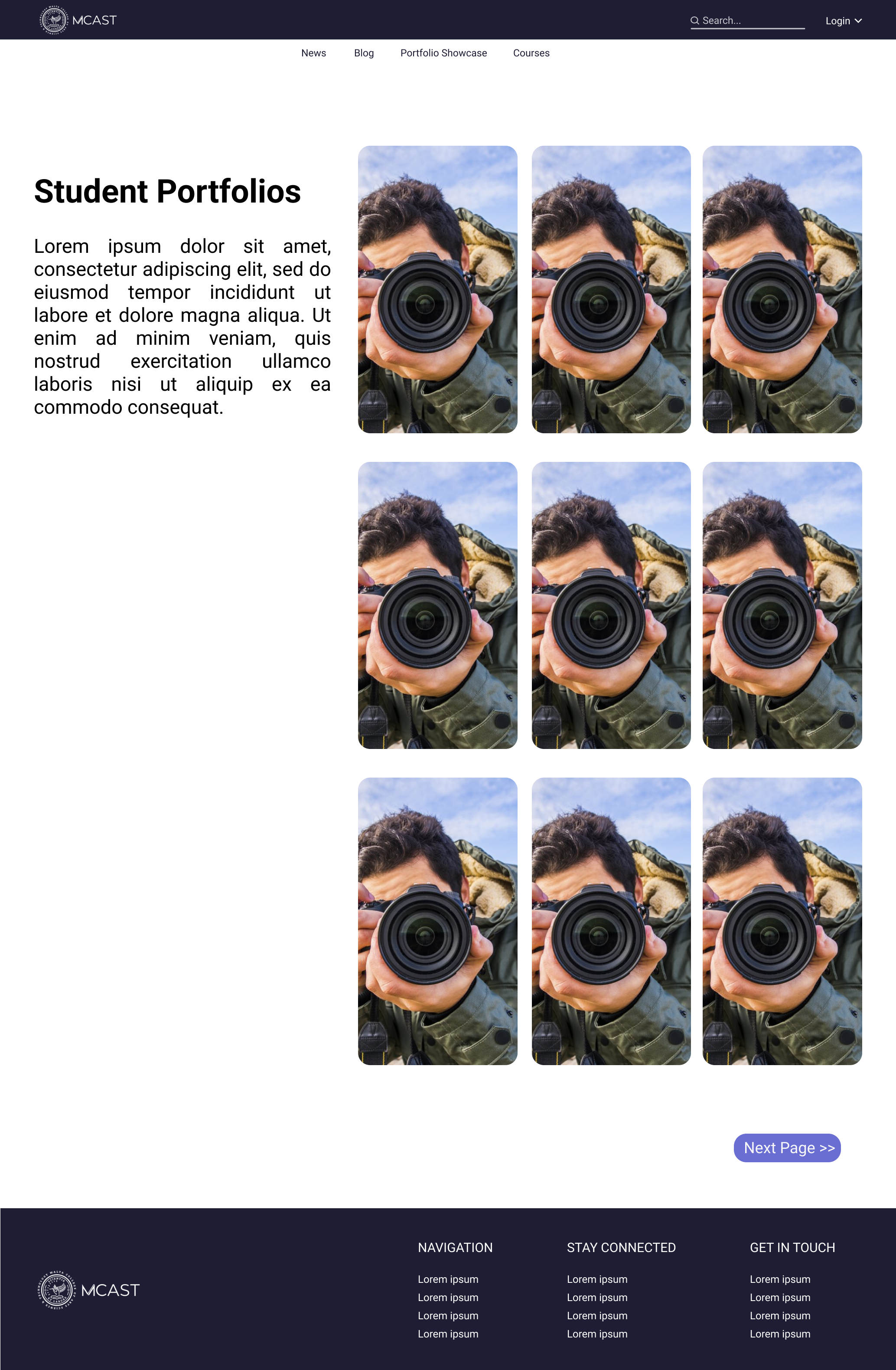
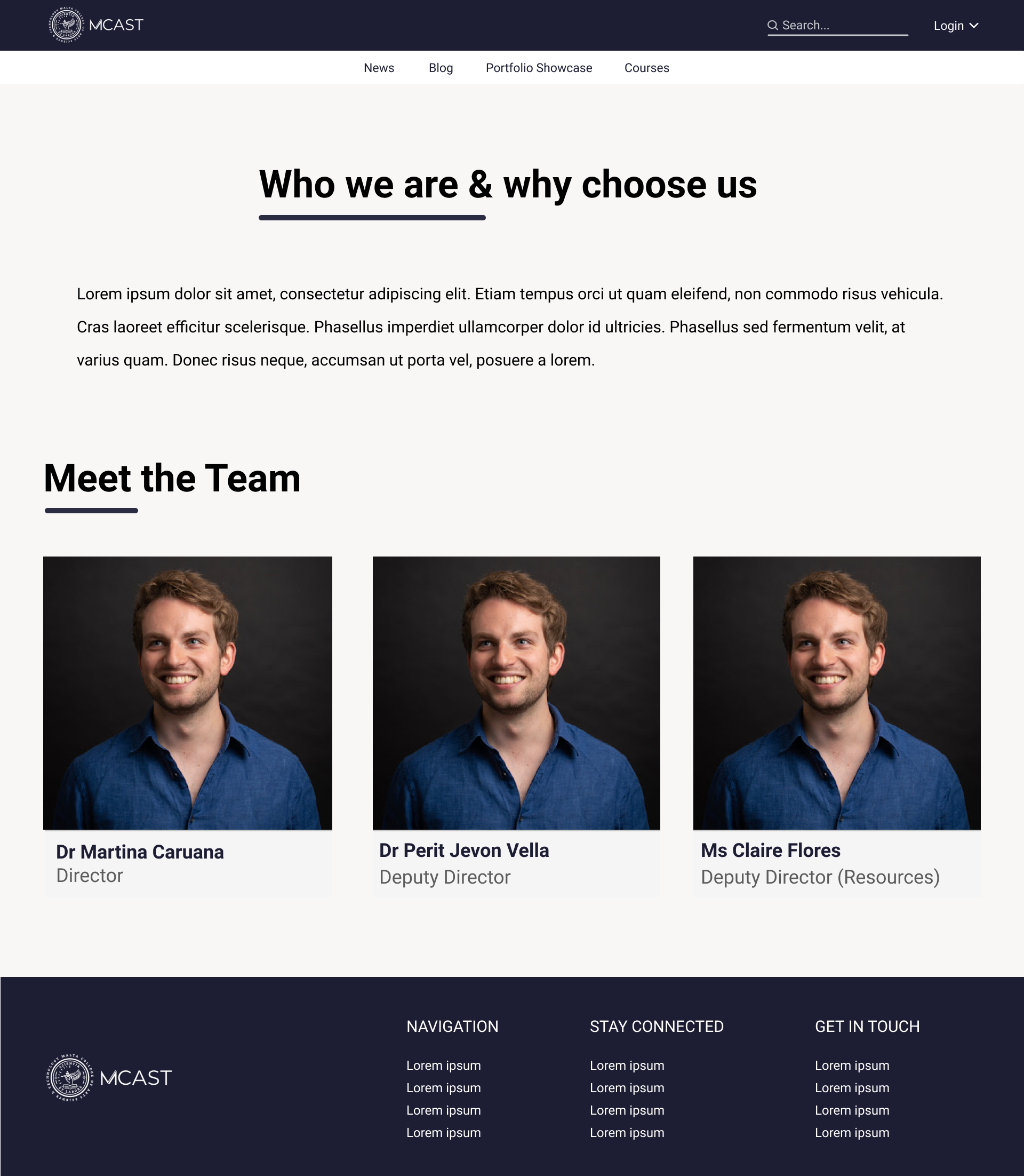
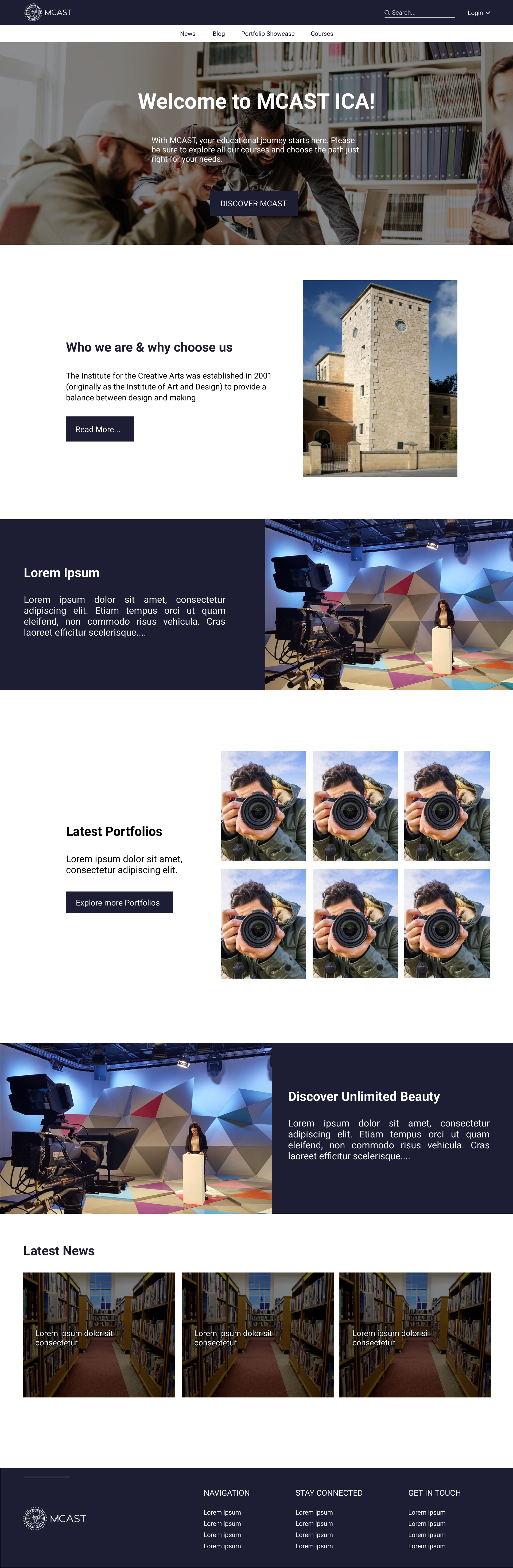
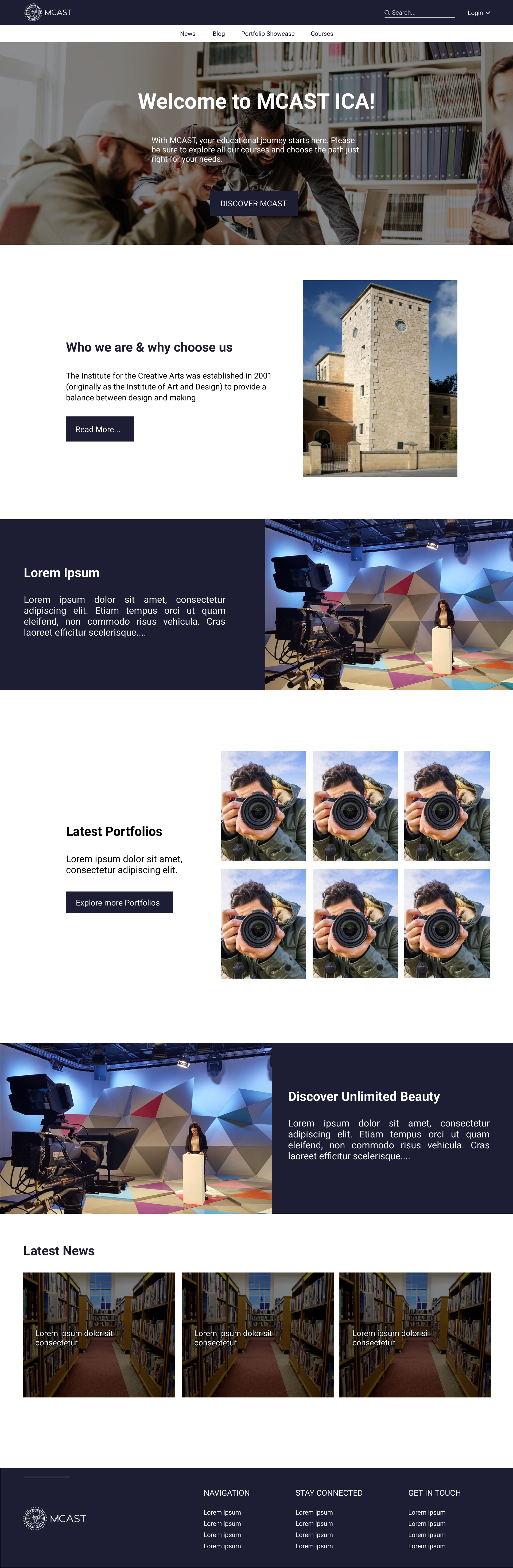
For our assignment, the group I was in had to create the MCAST ICA. Because the website might have been chosen to be used as the website for the ICA we made it as clear and user-friendly as possible so that teachers and students will have no trouble accessing or navigating it.
</p>
<section>




</section>




<h2>
Creative Direction
</h2>
Creative Direction
</h2>
<p>
Since the website was made for the creative art institute we tried to be creative as much as possible. We kept the structure consistent throughout the website, chose smooth color schemes and simple fonts so that teachers and students won't have a hard time reading the text.
</p>
<img>
 </img>
</img>

<h2>
How it was built
</h2>
<section>
How it was built
</h2>
Figma
×
![]()